
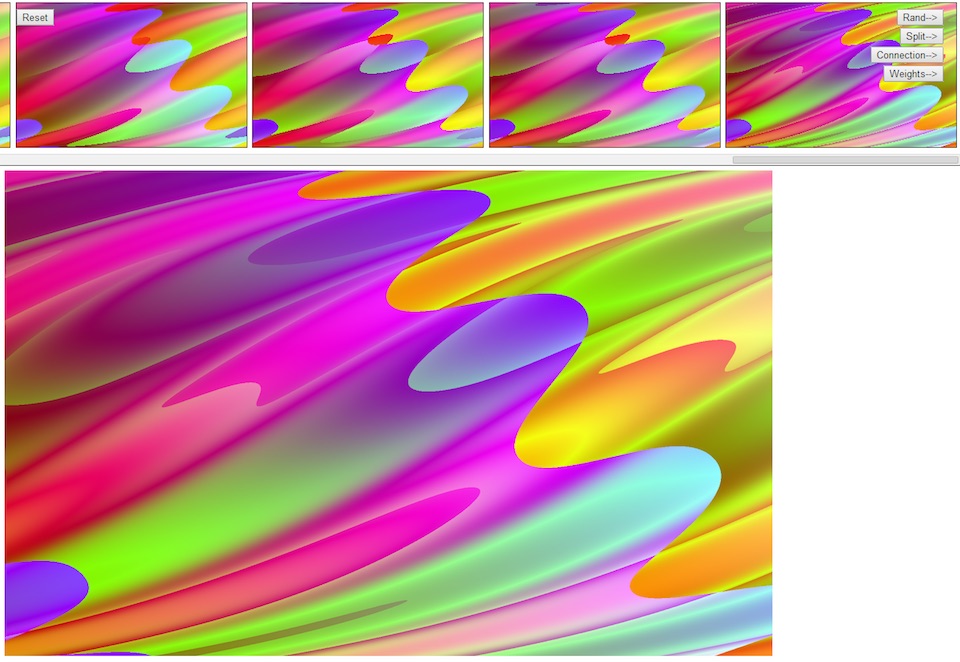
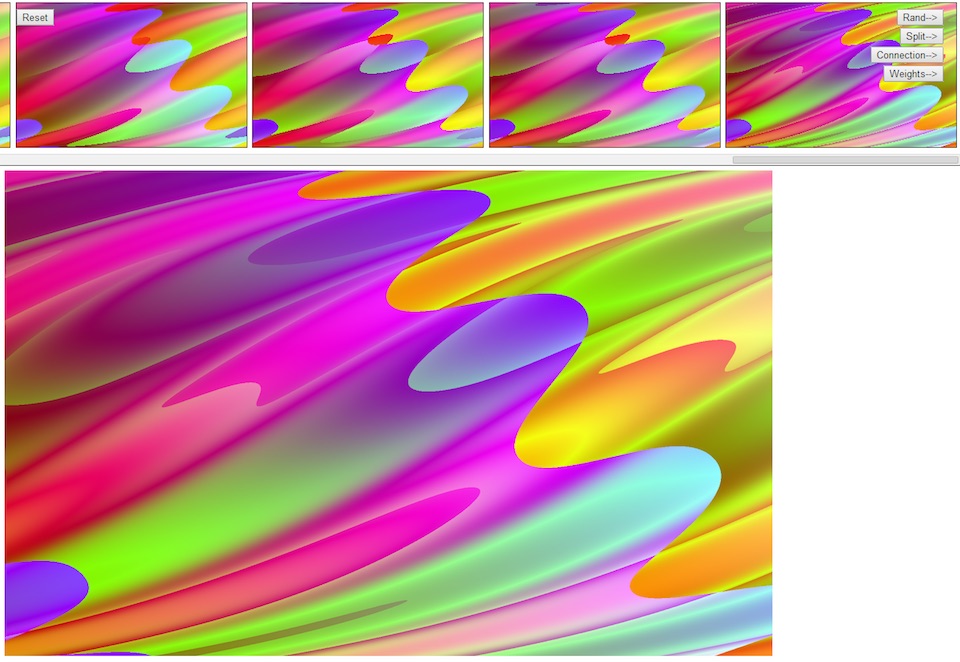
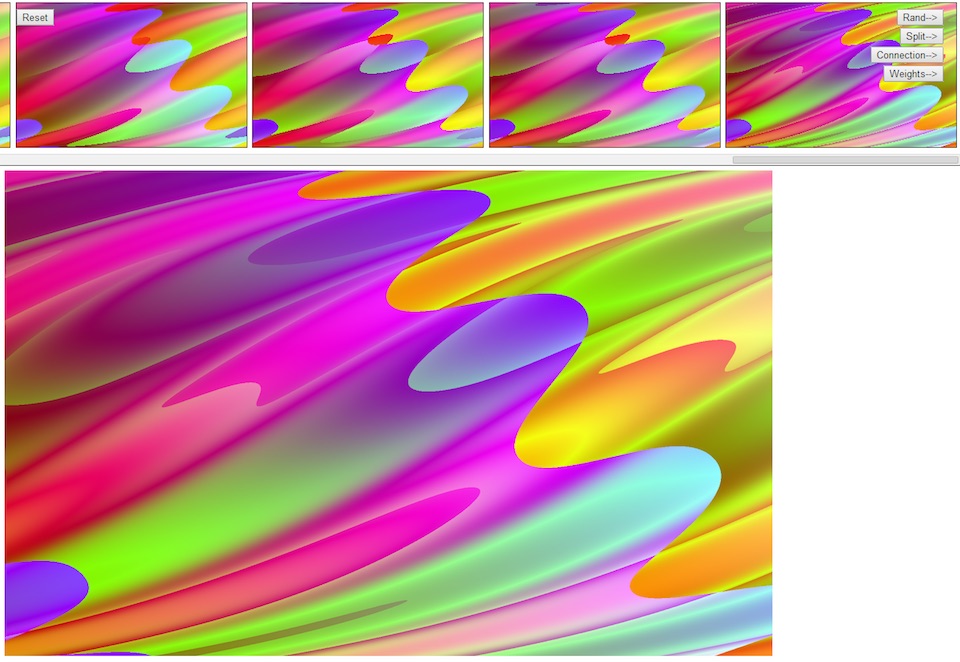
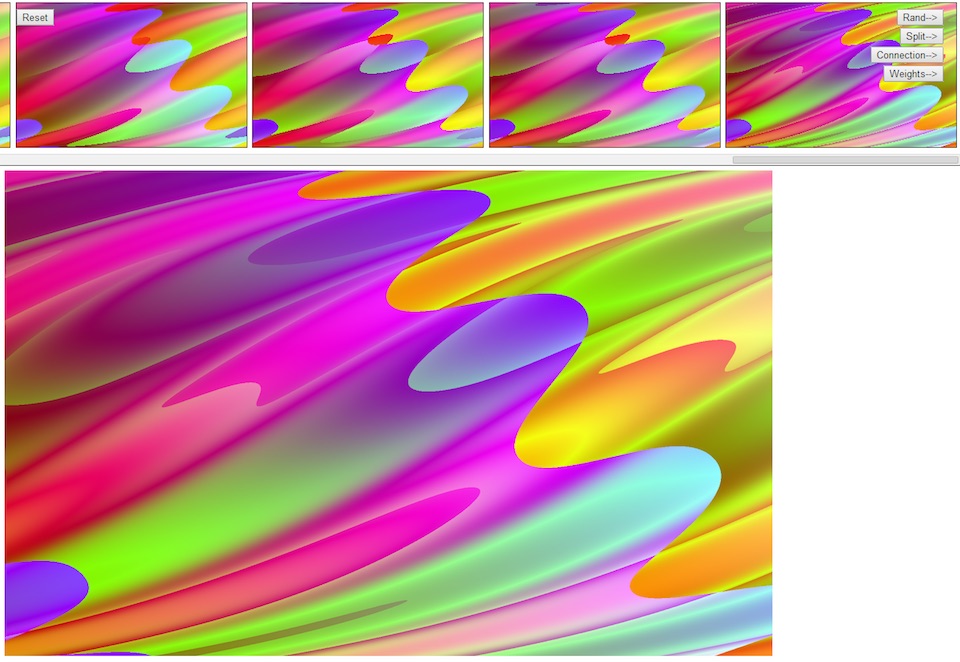
Images being evolved
CPPN.js School - Spring 2013
A JavaScript CPPN (m) implementation for exploring the creation and mutation of procedural art.
What I worked on
JavaScript/HTML/CSS
All design and development

Images being evolved

A JavaScript CPPN (m) implementation for exploring the creation and mutation of procedural art.
All design and development